Adding a Feature to
NETFLIX
Meet Xander
Xander is 29. He works 3 part time jobs, which eats up most of his time. Outside of work, Xander enjoys snowboarding, working out, drawing, and binge watching TV Shows with his girlfriend.
He wants a way to filter out the bad content, so that he can easily find shows that he would enjoy.
He gets very frustrated with having to filter out content he is not interested in.
He likes the amount of content that is offered on Netflix, but is also overwhelmed with the amount of content.
“My Netflix algorithm is all over the place. Even if I only watch a show for 15 minutes, it’ll start recommending shows that are similar to it.”
“I would say that my friends and family will watch a show I recommend about 85 - 100% of the time.”
About the Project
In the ever-evolving landscape of streaming services, creating meaningful connections among users is essential for fostering loyalty and enhancing the viewing experience. For my UX design project, I focused on integrating a community feature into Netflix that would empower users to recommend shows to one another, addressing key pain points identified through extensive user research.
User Research
The purpose of this project is to determine the pain points that users have when exploring the entertainment options that Netflix offers. Primarily focusing on how users find the media they consume, and how this process can be improved. View User Interviews here.
I decided to focus my User Research through User Interviews. This is primarily because the majority of people use streaming services regularly, so being able to find users that have experience and pain points with streaming services would be pretty easy to find and diagnose.
Participants
I interviewed 5 people that use streaming softwares as their main source of entertainment.
Age: 20-25
4 men and 1 woman
Findings
The majority of users find their media based on friend and family recommendations. Only a few users found the recommended for you page that Netflix offers to be accurate to the content they want to watch.
Pains
Exploration on the service is tedious, time consuming, and too vast to filter through.
Finding Shows!
During the interviews, the majority of the users found their Netflix Entertainment through their friends and family.
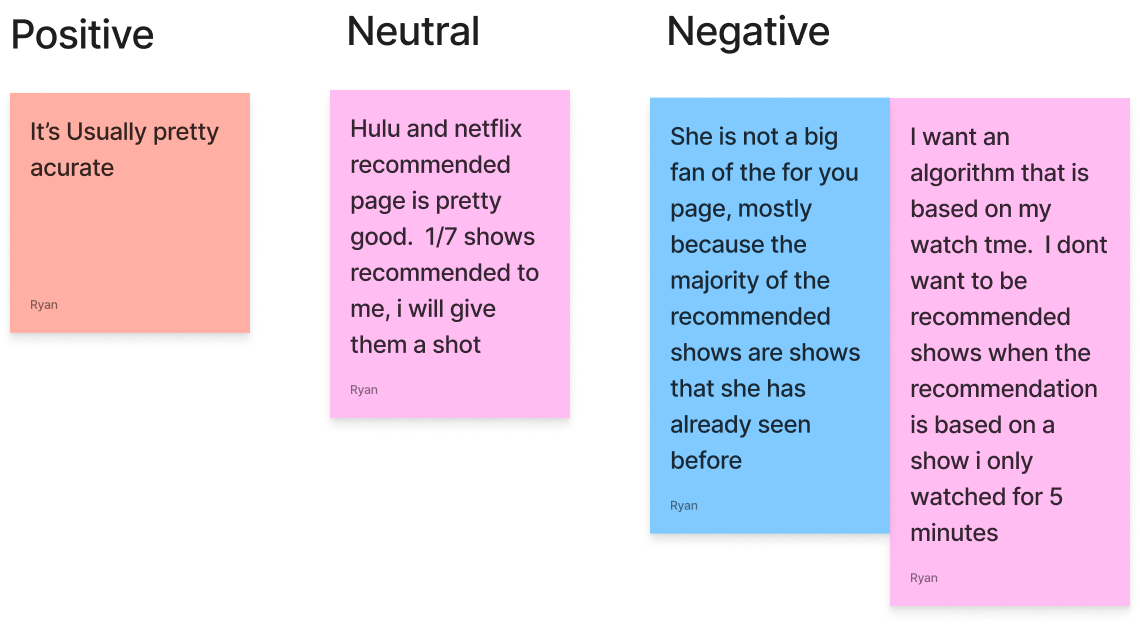
Algorithm Experience
Most users have a negative experience with the current Netflix Algorithm. The primary reason for this is because the shows recommended by Netflix are shows that they have already seen, or shows that the user is not interested in.
Pain Points
Too Many Options
The most common issue that was discussed was the amount of media on Netflix. Many users find it difficult to find media they enjoy on the service because their catalog is too large. After countless minutes of searching, they will end up closing out of the service.
Current Algorithm
Many users find that the algorithy is not helpful when trying to find shows that they enjoy. One user said “My Netflix algorithm is all over the place. Even if I only watch a show for 15 minutes, it’ll start recommending shows that are similar to it.”
This means that the algorithm will continue to recommend shows that the user is not interested in, making the algorithm useless, if not a more negative experience.
The Solution
The best solution for Xander was to add a community section on Netflix where users could find their friends on Netflix and make show recommendations directly through the app.
Feature Set
Community Tab in Nav Bar
After creating the affinity mapping and the user personas, I decided a community feature to Netflix would be the best solution to the problems that the users face when on Netflix. This community page will allow users to find friends to make tv show and movie recommendations directly to their friends. This would be the backbone of my designs. Other features that would be included in my design includes:
Must Have
Community Tab in Nav Bar
Find A Friend
Accept and Reject Friend Requests
Recommended from Friend Section on Home Page
Notifications
Could Have
Remove Friend
Written Description of Shows
Public Watch List
Friend’s Watch List
Future Addition
Block Friend
Report Issue Function
Disable Community Section
Filter Friends
Filter Recommendations
Site Map
I wanted to focus heavily on making a site map were the user only has to go through a maximum of 3 pages to get to their end destination. This will reduce task abandonment and improve user experience throughout the service.
How a Community on Netflix will help Xander!
Allowing for easier exploration through friends and family will create a sense of community that Netflix does not currently have. This will encourage users like Xander to get excited over shows that his friends are currently watching, and suggest shows that He would otherwise not notice in the algorithm.
Finding a Friend
This task flow will allow users of the app to find directly through the app, through email, phone number, or a code unique to the user.
Recommend a Show!
This task will allow the user to recommend a show to one of their friends directly through the application.
Low Fidelities
Since Netflix is such a large platform with millions of users, implementing a community feature on the Netflix app will take time and lots of money. Creating low fidelities will reduce the likelihood that large issues will occur and allow for cheap testing to see if the new feature is predictable for users.
Community Page
The community page is a new page the user navigates to through the bottom navigation menu. This page allows users to accept friend requests, find friends, and view friend’s public lists of their favorite TV shows and Movies.
Recommendations on the home page
The home page will be updated to showcase shows that are both recommended by the Netflix algorithm and also shows that are recommended by friends.
This will allow for more diversity when it comes to the shows that the users will be recommended, while also filtering out shows that they may not be interested in.
Finding a Friend
When a user clicks on the Find friend button in the community page they will be directed to this page. There will be an interactive fill box where the user will be prompted to type in their friend’s phone number, email, or friend code.
The users friend code can also be found underneath the fill box, allowing for easy access to their own unique friend code.
Public List
This function allows the user to make a public list that any of their friends can view. Similar to the already existing “my list” feature, it is a form of recommendations users can utilize to showcase a library of their favorite shows to their friends.
Recommending a show to a friend
Users will be able to recommend a show to their friends directly from the show’s information page. With a click of a button, the user will be asked which friend they would like to send the recommendation to and also be prompted to add a description of why the friend thinks the show is right for the user.
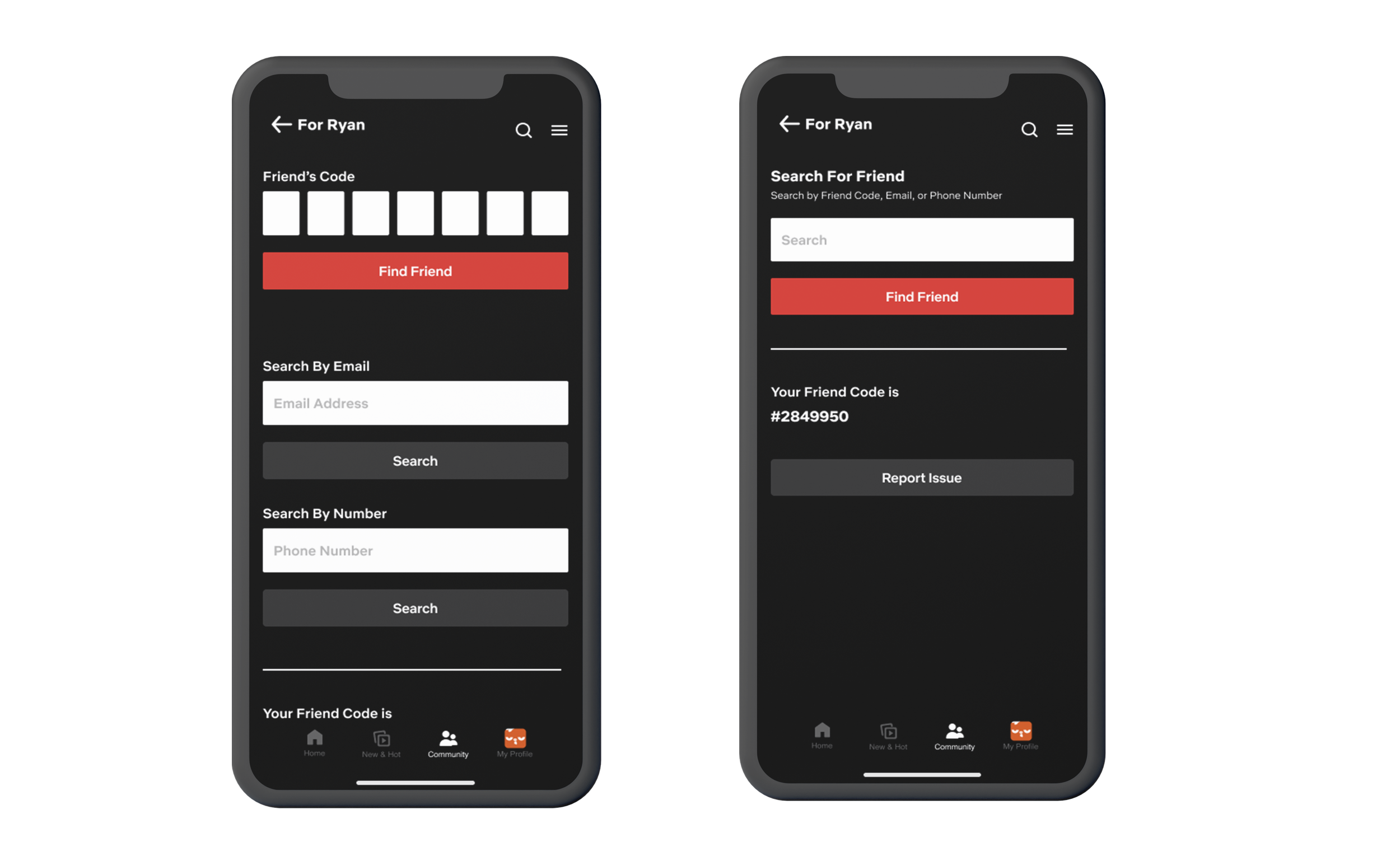
Before
After
Find a Friend Iteration
During the Usability Testing, Users found it frustrating having 3 different input options when finding a friend through the app. I decided to change the fill texts from three inputs to one input instead. This makes the usability both easier to understand, and more user friendly.
View High Fidelities
What I Learned
How I tackled this project.
This project focused on adding a feature to an already existing application. This meant that I could use the Netflix component set for my designs. I did like this approach because it gave me constraints when designing the feature, which kept me focused on making the feature cohesive with the rest of the application.
What I Learned
For this project I learned how to create compelling and engaging designs while having design constraints to follow based on Netflix’s UI Component set. This was a different experience because before this project, I was in charge of creating my own UI component sets for my projects. It gave me a better understanding about what a career would look like when working on an already established project. It also provided me with a strong reasoning behind why a project is never “finished,“ since there can always be features and updates to something to make it more user friendly.
I also learned to trust the design process. I felt rushed during this project, since the time window to complete everything was one month. Instead of focusing on feature sets and task flows first, I spent time designing low fidelities, then redesigning them later down the road when I realized that my designs did not fit with the user research. If I were to do something differently, I would have saved the low fidelities till after all of the user research was finished. This would have kept me on track throughout the design process.
Future Plans
I feel like the Public List feature has a lot of potential when it comes to users seeking out new shows. If I were to continue working on this project, I would continue down this path, and allow for categorized content within the public list and allow users to share their entire public list, or select multiple elements at a time to share to others directly through Netflix.
View my other projects!
Online Subscription Service
Website Redesign
End to End App Design