Texas A&M (TeamUp Program) - UX Design Volunteer
As a volunteer UX designer at Texas A&M, I collaborated with software engineering students on a student-led STEM project, focusing on creating an intuitive and accessible user experience. Given the project's assumption-based design approach, I advocated for the importance of user research to enhance usability and ensure the final product met real user needs. While time constraints limited in-depth research, my contributions helped improve the product’s information architecture, user flows, and overall accessibility.
This experience strengthened my ability to work in fast-paced, cross-functional teams, communicate design decisions effectively, and push for user-centered solutions even in resource-limited environments. I look forward to applying these skills to future projects where research and accessibility remain at the forefront of design.
About the Projects
TeamUp
“Teamup is a nonprofit organization that promotes project-based learning and empowers students to build technology focused on driving positive social change.” - Teamup.org
ReadWell - Web Service
ReadWell is a Student led EdTech project that incorporates AI generated text prompts to improve reading speed and comprehension levels of students in the first through fifth grade.
I was responsible for designing the information architecture, style guides, low and high fidelity wireframes, and prototypes.
Complete - May-Aug. 2024
Jimmy - Social App
Jimmy is a Gym Partner Finding Application that focuses on helping students on campus find gym partners that are interested in the same disciplines.
I was responsible for creating the high fidelity wireframes for the application and designing the social chat aspect of the app.
Sep. 2024 - Present
TeamUp Design System
I am currently creating a Design System for TeamUp to utilize for future projects. The idea behind this design system is that all of TeamUp’s projects in the future will be cohesive with one another and follow the same style guides even though they are all vastly different projects.
Sep. 2024 - Present
TeamUp’s Design System
A design system is a structured collection of reusable components, guidelines, and principles that enable teams to build consistent, scalable, and cohesive digital products. By standardizing UI elements and interactions, design systems streamline both design and development, ensuring efficiency and visual harmony across projects.
As the creator of TeamUp’s Design System, I was tasked with developing a versatile, future-proof framework that could be leveraged by future UX designers across a wide range of domains—including EdTech, Social Media, Project Management, and so on. The challenge lay in crafting a system that was both adaptable and consistent, providing simplistic yet flexible components that could be easily modified to suit various use cases.
To address this, I designed a dual-style system with clear Instructions for Use (IFU) documentation, ensuring that future designers could implement, adapt, and maintain the system effortlessly. This approach not only enhanced usability but also established a scalable foundation for TeamUp’s evolving projects.
Font-Family
Choosing an sans serif font for mobile and desktop font is very important when it comes to Web Content Accessibility. Sans Serif fonts are very easy to read at all sizes. Serif fonts make it difficult for the reader at smaller fonts, especially for users with dyslexia or visual impairments.
Color in Design
Color plays a crucial role in design, influencing both aesthetics and accessibility. Following WCAG (Web Content Accessibility Guidelines) ensures that color choices enhance readability and usability for all users, including those with visual impairments.
To meet accessibility standards, color combinations must provide sufficient contrast between text and background, typically adhering to a 4.5:1 ratio for normal text and 3:1 for large text. Additionally, color should never be the sole indicator of information—pairing it with labels, icons, or patterns improves clarity for users with color blindness.
By applying WCAG-compliant color practices, designs become inclusive, legible, and user-friendly for everyone.
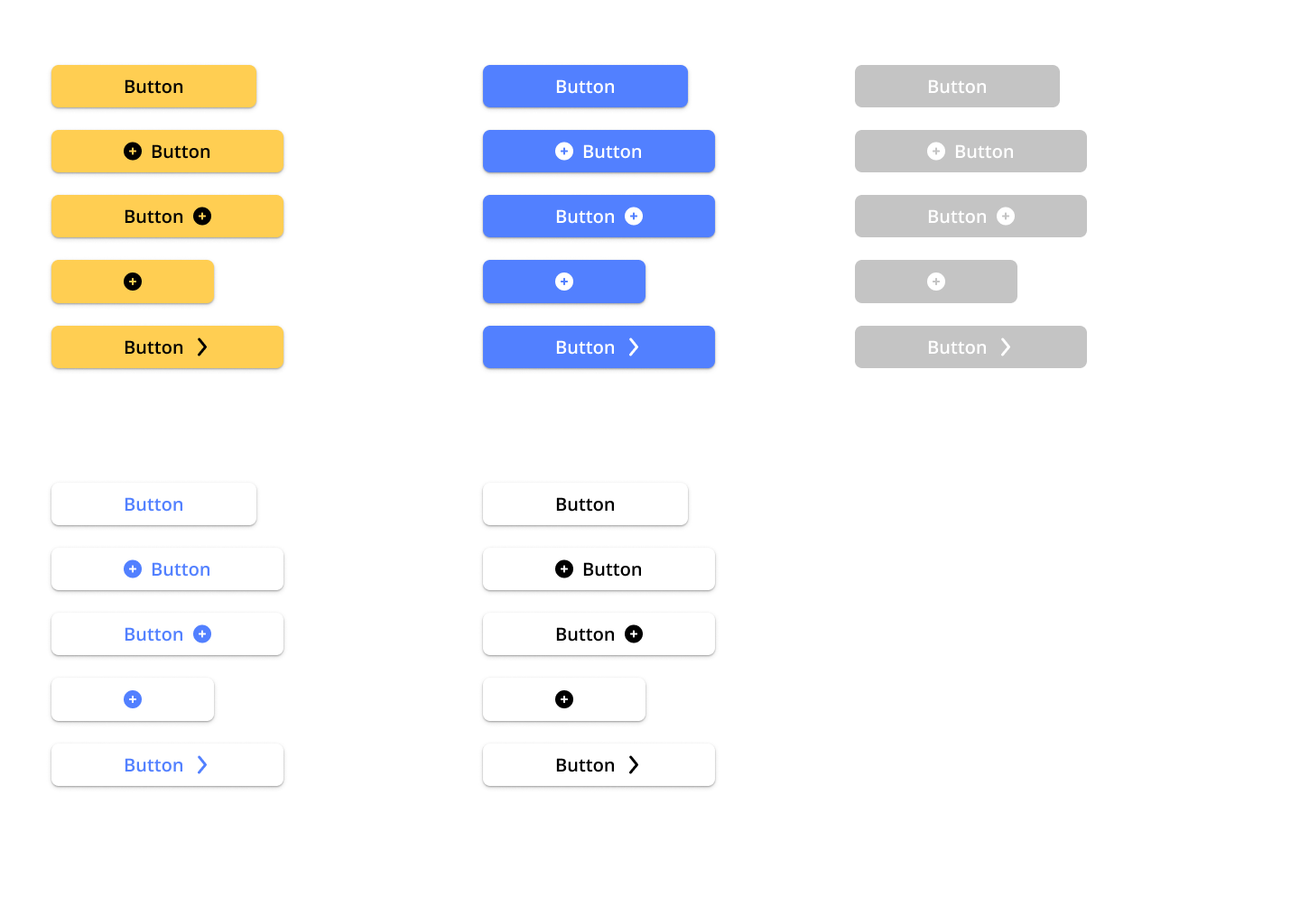
Button and Button Variants
Buttons are essential interactive elements that guide users through an interface, providing clear actions and responses. In the TeamUp Design System, buttons are designed to be consistent, accessible, and adaptable across different use cases.
Button Variants
Default: The standard button with clear labels, used for primary actions.
Hover States: A subtle visual change when users hover over a button, providing feedback that it's interactive.
Active States: A more pronounced style change when a button is actively clicked or selected, reinforcing user actions.
Inactive: A noticeable visual change, used to indicate an action cannot be performed at that time.
Color Variants: Different button colors represent different actions, such as primary (e.g., blue for submission), secondary (e.g., gray for less prominent actions), and danger (e.g., red for destructive actions).
Dropdown: A button with a built-in menu, allowing users to select from multiple options.
Icon on Left: A button that includes an icon positioned on the left side of the text, enhancing visual context.
Icon on Right: A button with an icon on the right, maintaining flexibility for different layouts.
By maintaining consistent spacing, typography, and color contrast, these buttons ensure a seamless and accessible experience for all users.
Set Grids
The projects for team up are entirely desktop or mobile based. With this factor into consideration, it is very important that every page looks the same. Keeping even spaces throughout the different pages is crucial with it comes to predictability.
Mobile:
Gutter: 20px
Margin: 20px
Desktop:
Gutter: 20px
Margin: 80px
Element Layout
Using a grid system for margins and padding ensures layouts remain uniform, structured, and visually cohesive. On mobile and desktop screens, adhering to a 4px baseline grid simplifies responsive design adjustments and establishes a clear visual hierarchy. Elements can be spaced at 4px, 8px, 12px, 16px, 20px, 24px, and beyond, ensuring logical grouping and visual clarity.
For example, a menu bar might be positioned 40px below the header, while a call-to-action button could have 80px of spacing from the element beneath it. This structured approach helps guide users naturally through the interface, improving usability and accessibility.
Component Hierarchy & Depth
Cards, profiles, and drop shadows play a crucial role in creating a structured, visually appealing, and intuitive user experience. These elements help establish hierarchy, organization, and emphasis, ensuring that content remains scannable and engaging.
Cards
Cards are modular containers that hold related content, such as user information, settings, or media. They help create clear separation between different types of content, making interfaces easier to navigate. A well-designed card maintains consistent padding, spacing, and typography, ensuring readability and usability across devices.
Profiles
Profile components are essential for user representation and personalization. Whether displaying a profile picture, name, or status, profiles help humanize digital interactions. By maintaining a consistent layout and hierarchy, profiles ensure clarity while reinforcing brand identity.
Drop Shadows
Drop shadows provide depth and contrast, helping users differentiate between layered elements. They guide attention by making elements like cards, buttons, and modals appear elevated or interactive. When used correctly, shadows enhance the visual hierarchy without overwhelming the interface.
By combining these elements thoughtfully, designs become more structured, accessible, and engaging, ultimately improving the user experience.
Due to the extensive nature of the TeamUp Design System, I cannot include every element I’ve created within this online portfolio. To keep the presentation concise, I will be providing a link to the full collection of components, along with a comprehensive list of elements featured in this portfolio. This ensures that all aspects of the design system remain accessible while maintaining a streamlined showcase of my work.
List of Items not mentioned:
Icons
Loading Wheel
Switches
Sliders
Progress Bar
Bread Crumbs
Pagination Numbers
Notification Popups
Error Variants
Navigation Menu
Search Menu
Dropdown Menu
Fill Boxes
Check Boxes
Ordered List
Unordered List
Dropdown List
More…